However, when I checked my site by Site:healthyexercize.com to see if Google has indexed anymore of my pages since I changed my categories and updated my descriptions, I found a problem.
First, I noticed that about 3,600 pages were indexed. That's better. Slowly, but surely. . . But then I noticed a message underneath all of my pages. "Your Page is not mobile-friendly"
That creates a problem. If Google doesn't think my site is mobile friendly, then the robots may never finished indexing my site because nearly 60% of all searches are mobile searches.
The message that "Your page is not mobile-friendly" was a link to Google Consoles. It allowed me to check my site. It showed a series of errors in regards to the ease of my site on mobile devices. Here's the message that I got:
I did some investigation to my theme and discovered that you have to activate Big Commerce Themes to be mobile-friendly. It's not automatic.
Once I updated the theme, I checked Google Console again and got the green light!
The next step for me to take was to let Google know that my site is mobile friendly. I went into my Webmaster tools and resubmitted a new site map to it. I also asked Google to Fetch and index my site.
Here are the steps in case you aren't sure how to:
1) Sign into Google Webmaster
2) If you have more than one "property" (i.e. website) listed, choose that site. I have 2 sites listed. My website healthyexercize.com and the www.healthyexercize.com. I have designated a preferred site, but technically they are two separate addresses.
3) On the left hand side, choose Crawl
4) Below Crawl, Choose Fetch as Google.
Then you can type in your web page. (I left it blank and had it search my home page) After you fetch your home page, It will appear in the list below. Then, you can Submit it to Google to Index. This image shows both the fetch and render buttons and the submit to index bottom.
I did this for both versions of my website. Additionally, I also submitted a new Site Map.
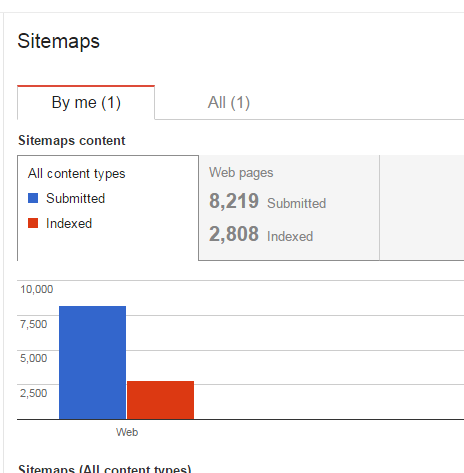
Although the Site: on Google shows me with 3600 pages, my webmaster tools only show that Google has indexed about 2700 pages. I'm going to check it over the next few days to see if this new mobile friendly version encourages Google to index more of my sites.







No comments:
Post a Comment